* website/docs: add badges for integration level Signed-off-by: Jens Langhammer <jens.langhammer@beryju.org> * add badge for sources Signed-off-by: Jens Langhammer <jens.langhammer@beryju.org>
1.5 KiB
1.5 KiB
| title |
|---|
Support level: authentik
Allows users to authenticate using their twitter credentials
Preparation
The following placeholders will be used:
authentik.companyis the FQDN of the authentik install.
You will need to create a new project, and OAuth credentials in the Twitter Developer console.
- Visit https://developer.twitter.com/ to create a new App
- Select an environment fitting to your use-case
- Give the app a name, for example authentik
- Finish setting up the app by clicking App settings. Any of the API keys on this screen are not used by authentik.
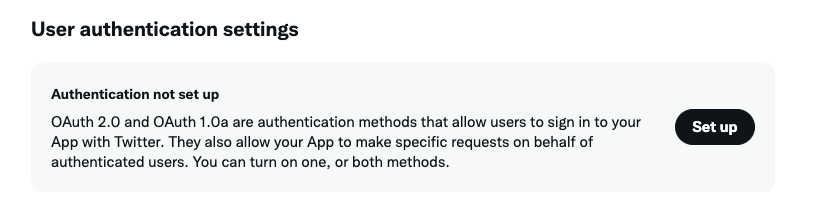
- Click the Set up button
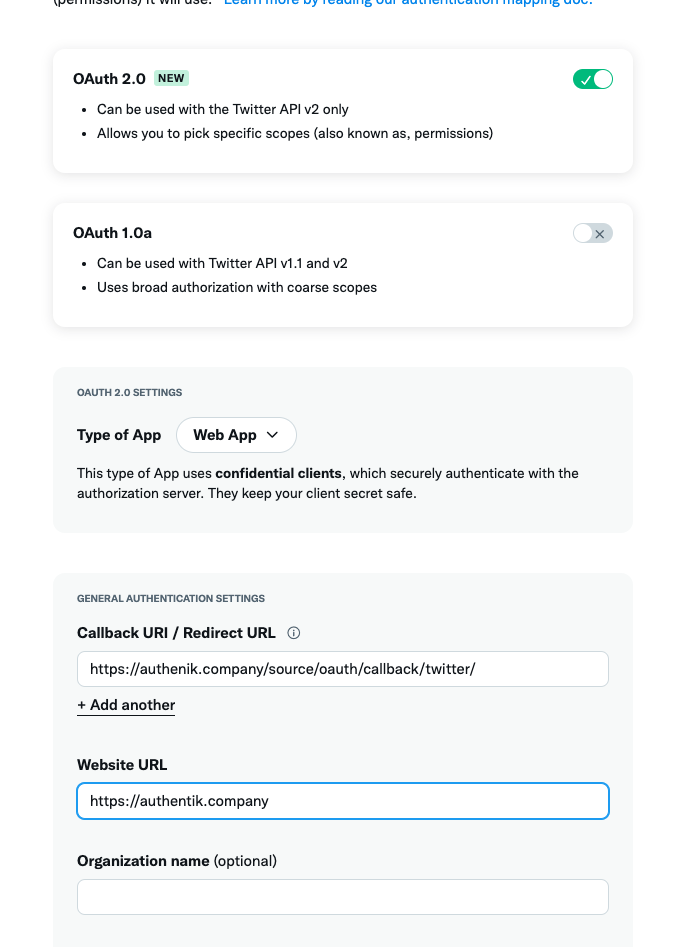
- Enable OAuth 2.0
- Set Type of App to Web
- Set Callback URI / Redirect URL to
https://authenik.company/source/oauth/callback/twitter/ - Set Website URL to
https://authentik.company
- Confirm with Save
- Copy and store Client ID and Client Secret for later
authentik
-
Under Directory -> Federation & Social login Click Create Twitter OAuth Source
-
Name: Choose a name (For the example I use Google)
-
Slug: twitter (If you choose a different slug the URLs will need to be updated to reflect the change)
-
Consumer Key: Your Client ID from step 25
-
Consumer Secret: Your Client Secret from step 25
:::note For more details on how-to have the new source display on the Login Page see here. :::